Web page design
Updated: 08.10.2008, 20:05
V tomto článku se dozvíte jaké programy jsou nejvhodnější pro psaní internetových stránek, jak si takové programy správně nakonfigurovat a jak je používat.
Pro psaní stránek samozřejmě postačí všem jistě dobře známý poznámkový blok a Internet Explorer. Obojí standardně dodávané v instalaci Windows. Ovšem měli byste vědět, že existuje daleko lepší software a zcela zadarmo, který tvorbu stránek nejen usnadňuje (podporuje zvýraznění tagů, zkontroluje napsaný kód z hlediska příslušného HTML standardu, upozorňuje na překlepy v kódu, atd.), ale dokonce zkontroluje pravopisné chyby ve vašem textu. Podporuje několik jazyků včetně češtiny, angličtiny, němčiny, francouzštiny a mnohé další. To už přece stojí za to.
Download, installation and setup of programs
Vezmeme to pěkně popořadě.
Mozilla Firefox
Stažení, instalace a nastavení programu
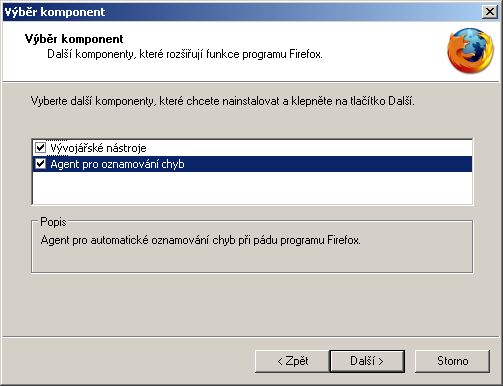
Velmi populární internetový prohlížeč. Stáhnout si jej můžete do Vašeho PC z domovských stránek www.mozilla.com, kde je odkaz na nejnovější verzi v češtině (včetně českého instalátoru). Poté spusťte instalační soubor. Budete dotázáni na typ instalace. Zvolte Vlastní. Bude následovat dotaz na Výběr komponent. Myší vyberte všechny, viz následující obrázek a pokračujte v instalaci kliknutím na tlačítko Další:

Po skončení instalace prohlížeč spusťte a stáhněte si nástroj web-developer-toolbar. Dále si stáhněte velice potřebnou utilitu Html Validator (based on Tidy). Pokud alespoň trochu ovládáte angličtinu, z názvů jistě vytušíte co Vám příslušné rozšíření zpřístupní za funkce. Stažené utility si nainstalujte. Podrobněji se jimi budeme zabývat později.
Poté přejděte na stránku www.czilla.cz/doplnky/rozsireni/adblock-plus, odkud si nainstalujete rozšíření umožňující efektivně blokovat reklamu na stránkách. Je to důležité pro správnou funkci validátoru.
Rozšíření mají příponu xpi a lze je spustit a nainstalovat pouze pomocí programu Mozilla Firefox.
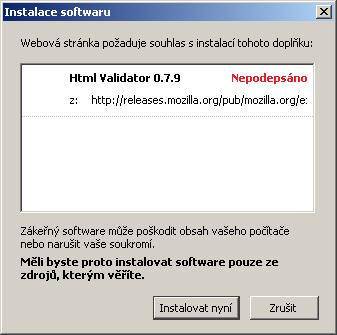
Některá rozšíření se instalují sama přímo z internetu pomocí průvodce Instalace softwaru viz níže:

Může nastat situace, že prohlížeč vypíše tuto hlášku:

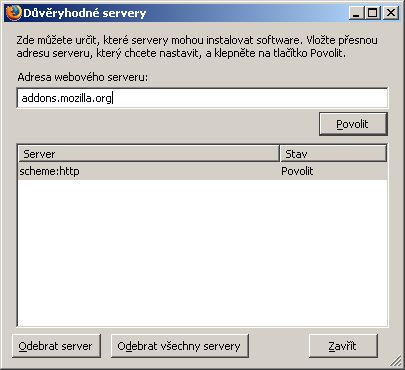
Pak navíc musíte kliknout na tlačítko umístěné napravo. Spustí se Vám dialogové okno Důvěryhodné servery:

Klikněte na tlačítko , čímž zařadíte server (ze kterého stahujete) mezi důvěryhodné servery. Tlačítkem ukončíte toto okno.
Pak opět klikněte na odkaz pro nainstalování. Průvodce Instalace softwaru se spustí již bez varovné hlášky v Mozilla Firefoxu.
Jiná rozšíření je třeba nejdříve uložit do Vašeho PC a poté v Průzkumníkovy spustit dvojklikem na ně, viz obrázek níže:

Budete dotázáni jakým programem tento soubor spouštět. Zvolte Mozilla Firefox a potvrďte jak je patrné z následujícího obrázku:

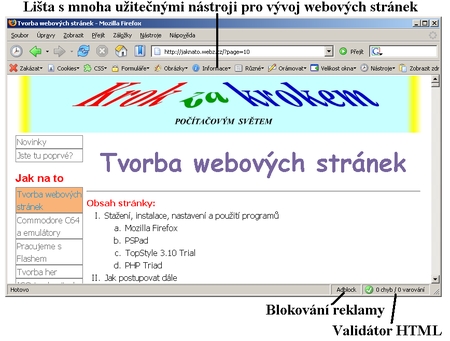
Po restartu Mozilla Firefoxu můžete používat rozšířené funkce. Kde je naleznete Vám lépe osvětlí následující obrázek:

Použití programu
Důležité klávesové zkratky:
- znovunačtení obsahu stránky
Pokud nahrajete na server novou verzi obrázku a pak použijete tlačítko  pro aktualizaci stránky, prohlížeč obrázek ze serveru nenačte, aby zbytečně nezatěžoval přenosovou cestu (toto opatření vzniklo v dobách modemů). Zobrazí se tak původní obrázek z vyrovnávací paměti Vašeho PC, který se tam uložil při posledním shlédnutí dané stránky. Klávesou se načítá nejen změněný text stránky, ale i obrázky.
pro aktualizaci stránky, prohlížeč obrázek ze serveru nenačte, aby zbytečně nezatěžoval přenosovou cestu (toto opatření vzniklo v dobách modemů). Zobrazí se tak původní obrázek z vyrovnávací paměti Vašeho PC, který se tam uložil při posledním shlédnutí dané stránky. Klávesou se načítá nejen změněný text stránky, ale i obrázky.
- otevře nový panel
- otevře nové okno
- zobrazí zdrojový kód aktuální stránky
Použití lišty s užitečnými nástroji
Lišta obsahuje mnoho nástrojů. Popíšu zde jen několik z nich, o kterých se domnívám, že je budete používat nejvíce. Na co jsou ostatní přijdete jistě sami.
CSS
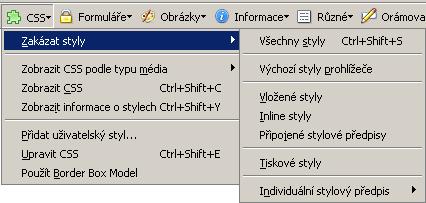
Po kliknutí na tlačítko v nástrojové liště se zobrazí následující menu:

Pro Vás bude zřejmě nejpoužívanější volba (viz obrázek), která vypne všechny styly na zobrazované stránce. To je důležité, pokud ladíte své stránky i pro případ, že prohlížeč nepodporuje kaskádní styly. Tzn. pokud návštěvník Vašich stránek používá starší verzi prohlížeče. Druhou hojně používanou volbou je . Kurzor myši se změní na křížek a styl pod aktuální pozicí kurzoru se vypíše v levé spodní části Mozilla Firefoxu, viz následující obrázek:

Klávesové zkratky výše popsaných funkcí:
- zapne/vypne všechny styly
- zobrazit informace o stylech
Obrázky
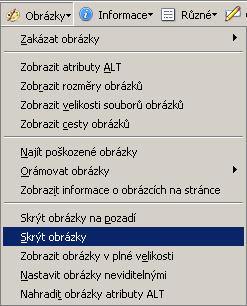
Pokud při rozmisťování prvků (hlavička, levé menu, reklama, atd.) na Vaši stránku některé neuvidíte, patrně je máte skrytý pod některým z obrázků. Pro zjištění jejich skutečné polohy stačí použít volbu z menu :

Orámovat
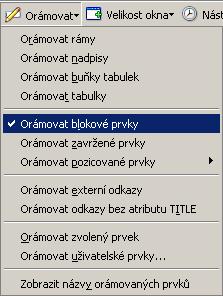
Tento nástroj je neocenitelným pomocníkem při rozmisťování prvků (hlavička, levé menu, reklama, atd.) na Vaší stránce. Dovoluje orámovat buď skupinu prvků nebo jen vybraný prvek kurzorem myši. Podívejte se na menu na obrázku níže:

Jak vypadá stránka s orámovanými blokovými prvky se můžete podívat níže:

Nástroje
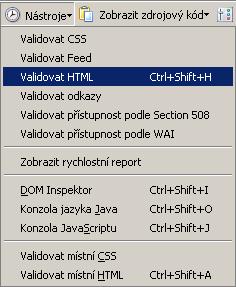
Po kliknutí na tlačítko se Vám zpřístupní menu s validátory. Viz následující obrázek:

Všechny validátory v horní části tohoto menu spouštějí online kontrolu příslušného jazyka. Oproti lokálnímu HTML validátoru (po nainstalování jej naleznete na pravé straně spodní lišty Vašeho prohlížeče) však naleznou přece jen o něco více chyb. Při použití validátoru se v prohlížeči otevře Nový panel s výsledkem validity.
Doporučuji používat online validátor zřídka. Nejlépe jen na již hotovou stránku pro doladění zbývajících chybek. Server s validátory je zatížen a odezva je velmi pomalá. Takže se pak při každé kontrole dost načekáte. 
Klávesové zkratky výše popsaných funkcí:
- validovat HTML
Tlačítko 
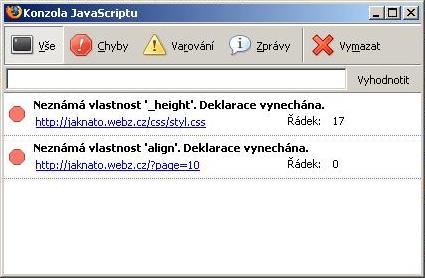
Toto tlačítko slouží k ověření správnosti JavaScriptu. Po kliknutí na něj se vlevo (nahoře) otevře okno s výpisem nalezených chyb:

Použití nástroje Adblock plus
Pokud své stránky chcete zdarma zveřejnit na internetu, musíte si umístit na své stránky reklamu, resp. komentář na jehož místo server sám umístí reklamu (jako je to např. na www.webzdarma.cz). Reklama je tvořena nějakým kódem, který však nemusí být validní a lokální HTML validátor na něj též upozorní. S použitím Adblock plus jsou reklamy na stránce blokovány a lokální HTML validátor tak upozorňuje jen na chyby ve Vašem HTML kódu. Nástroj po nainstalování není třeba dále konfigurovat.
Použití HTML validátoru
Validátor se nachází na pravé straně spodní lišty Vašeho prohlížeče, kde Vás nepřetržitě informuje o validitě právě otevřených stránek. Pro větší informovanost je vhodnější přepnout jeho zobrazení do režimu Ikony a text dle následujícího obrázku:

Mohou nastat dvě situace:
Stránka je validní. Na dolní lište se zobrazí zelená ikona s nulovým počtem chyb a varování:

Stránka obsahuje chybu nebo varování. Hláška na dolní lište změní ikonu na vykřičník s počtem chyb a počtem varování:

Po dvojkliku na varovnou hlášku se zobrazí dotaz, kde si vyberete jakou stránku, resp. její rám chcete zobrazit:

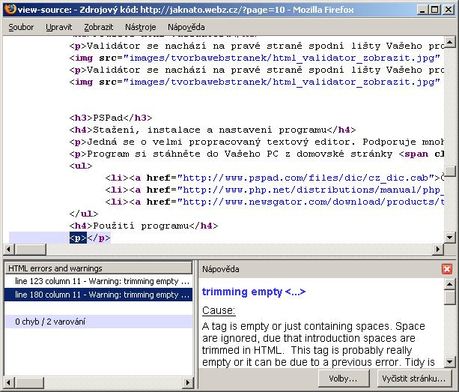
Poté se Vám zobrazí kód vybrané stránky s výpisem chyb ve spodním okně. Po kliknutí na příslušnou chybu se kurzor v horním okně postaví na pozici chyby:

Zjištěné chyby nebo varování si pak můžete opravit v textovém editoru PSpad.
PSPad
Stažení, instalace a nastavení programu
Jedná se o velmi propracovaný textový editor. Podporuje mnoho zvýrazňovačů, např.: C/C++, HTML, CSS, PHP, JavaScript, atd. Ke každému lze přiřadit externí nápovědu a případně i kompilátor. Dokonce i externí program pro prohlížení. S textem můžete pracovat podobně jako ve Microsoft Wordu nebo přepnout režim na sloupcové bloky a smazat třeba jen sloupeček z textu. Umí zkontrolovat pravopisné chyby ve vašem textu. Podporuje několik jazyků včetně češtiny, angličtiny, němčiny, francouzštiny a mnohé další.
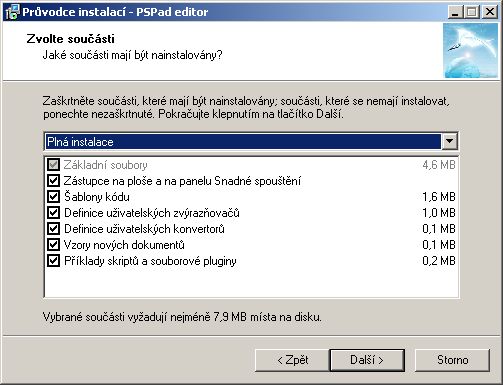
Program si stáhněte do Vašeho PC z domovské stránky www.pspad.com/cz a nainstalujte. Během instalace budete dotázáni, které součásti chcete nainstalovat. Zvolte všechny, viz obrázek:

Konfigurace PSPad
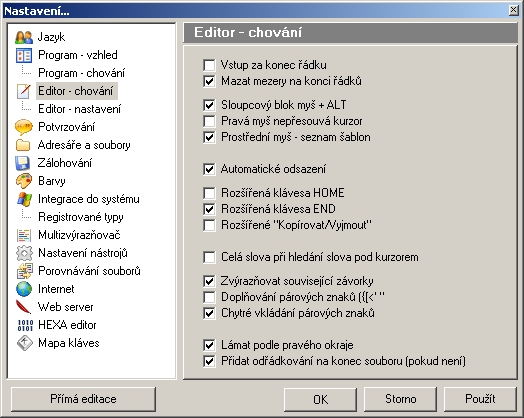
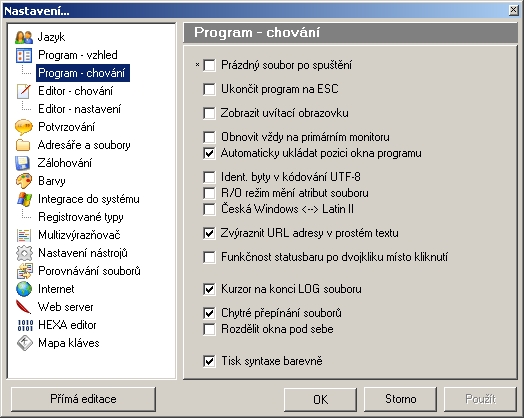
Spusťte PSPad a zvolte menu . Zobrazí se dialogové okno, kde klikněte na a myší prověďte nastavení dle obrázku:

Dále klikněte na a opět jej nastavte dle obrázku:

Poté potvrďte nastavení kliknutím na tlačítko a chování PSPadu je nastavené podobně jak jste zvyklý s jiných editorů.
Instalace rozšíření pro PSPad
Dále budete potřebovat slovník Čeština (je na stejném webu www.pspad.com/cz/download.php#dictionary spolu s dalšími slovníky) pro kontrolu pravopisu v PSPadu. Po stažení a rozbalení jej uložte do adresáře: ..\PSPad\Spell\. Pokud se adresář na Vašem disku nenachází, vytvořte jej. Soubor slovníku má povinný formát Jazyk.Verze.DIC.
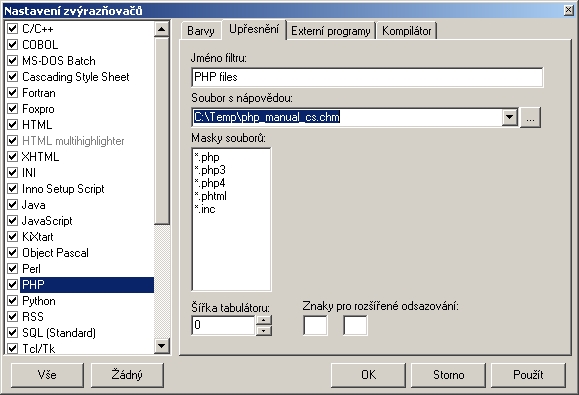
A též si stáhněte do Vašeho PC PHP manuál. Zatím je sice jen částečně přeložen do češtiny, ale na překladu se pořád pracuje. Spusťte PSPad a zvolte menu . V následujícím dialogovém okně zvolte v levém sloupci a poté klikněte vpravo na záložku a zadejte cestu k souboru s PHP manuálem:

Stručný popis editoru
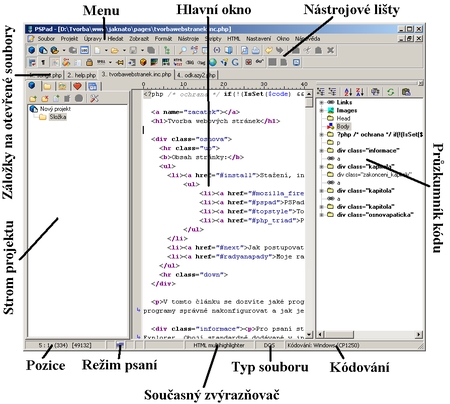
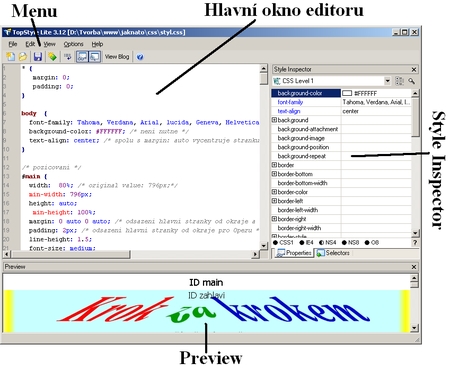
Představu o vzhledu editoru Vám dodá nejvíce následující obrázek:

Osobně používám PSPad s vypnutými okny a . , určené k psaní kódu, je pak větší a přehlednější.
Použití programu
Nejdříve několik obecných rad.
Doporučuji si před psaním kódu zalomit řádky pomocí klávesové zkratky . Lépe se takto orientuje při psaní dlouhých řádků. Naopak pokud hledáte nějaký odstavec, zalamování řádků si vypněte stejnou klávesovou zkratkou. Orientace je opět lepší.
Úprava textu
Zvykněte si hned na začátku psát Váš kód strukturovaně. Je to přehledné jednak pro Vás a též pro budoucí tvůrce webových stránek, kteří Vás rádi navštíví, aby se něco nového naučili.
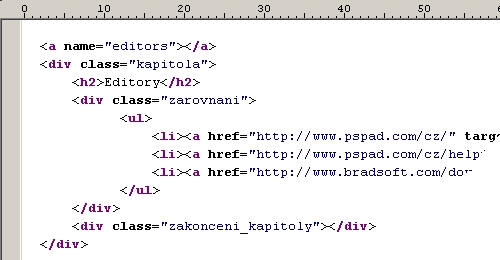
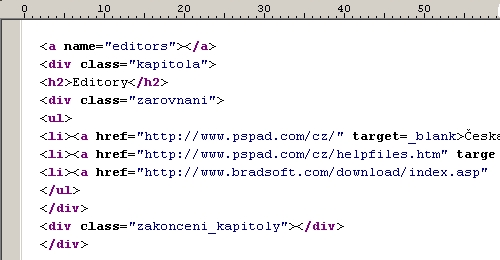
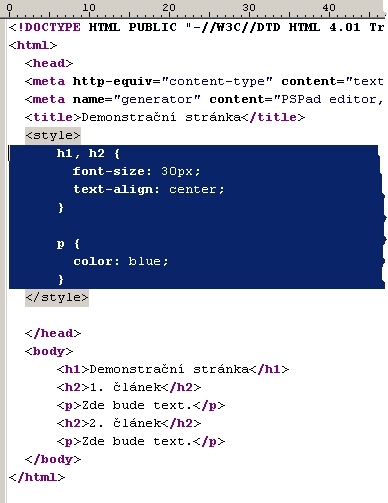
Uznejte sami, že tento strukturovaný kód je přehlednější:

než tento:

Režimy psaní
PSPad umožňuje psát text ve 3 režimech. Kliknutím na ikonu na spodní liště PSPadu můžete měnit následující režimy:
 - klasický režim psaní do odstavců.
- klasický režim psaní do odstavců.
 - psaní do bloku. Umožňuje posouvat do stran celý blok (tzn. několik řádek najednou).
- psaní do bloku. Umožňuje posouvat do stran celý blok (tzn. několik řádek najednou).
 - sloupcový režim. Umožňuje např. smazat text v označeném sloupci.
- sloupcový režim. Umožňuje např. smazat text v označeném sloupci.
Nyní již k samotnému psaní kódu. Na výběr máte 2 možnosti:
-
Psaní bez šablon
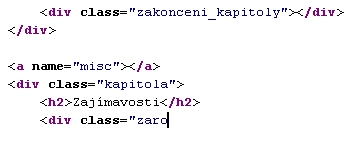
Pokud se rozhodnete psát kód bez šablon, musíte každý tag vypisovat ručně a to včetně parametrů, které obsahuje. Lehce se tak může stát, že na nějaký důležitý parametr zapomenete. Psaní vypadá následovně:

-
Psaní s použitím šablon
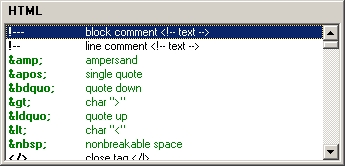
Nastavte kurzor myši na místo, kam chcete vložit tag a otevřete seznam šablon stiskem kláves (nabídku lze vyvolat i prostředním tlačítkem myši):

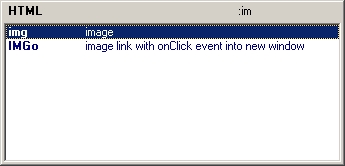
Nyní vyhledejte požadovný tag, např. img. Můžete jej vyhledat i zadáním počátečních písmen:

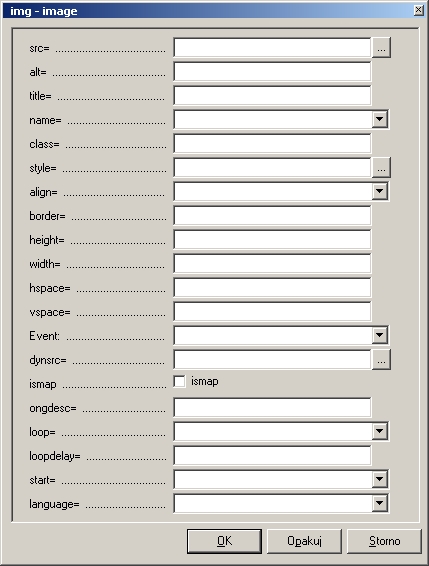
Po vyhledání tagu potvrďte výběr klávesou . Otevře se Vám následující dialogové okno se všechny dostupnými parametry k danému tagu:

Samozřejmě nemusíte vždycky vyplňovat všechny parametry. Pouze ty důležité pro danou situaci a daný tag.
Pokud nejsou vyplněny všechny důležité parametry příslušného tagu, některý prohlížeč pak špatně tag zobrazí. Např. již zmíněný tag img (jenž zobrazí obrázek) bude mít orámování, které jste Vy nechtěli. Pokud si nejste jistí, které parametry je nutné vyplnit a které ne, podívejte se raději na stránky www.jakpsatweb.cz, kde se dočtete podrobnosti k danému tagu. Je zde i možnost vyhledání.
Pokud kliknete na tlačítko
 u parametru , otevře se Vám editor kaskádních stylů (viz. Tvorba webových stránek - TopStyle), kde si můžete nakonfigurovat styl pro daný tag. Po skončení úpravy se vrátíte zpět do PSPadu a do parametru bude vložen Vámi vytvořený styl.
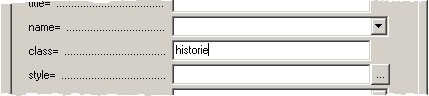
u parametru , otevře se Vám editor kaskádních stylů (viz. Tvorba webových stránek - TopStyle), kde si můžete nakonfigurovat styl pro daný tag. Po skončení úpravy se vrátíte zpět do PSPadu a do parametru bude vložen Vámi vytvořený styl.Pokud už však máte svůj styl tagu definovaný nějakou třídou (např. historie) v externím souboru pojmenovaném zpravidla styl.css (tento soubor musí být vložen do html souboru pomocí tagu link), můžete jej rovnou napsat do parametru . Viz následující obrázek:

Kontrola pravopisu
PSPad umožňuje zapnout kontrolu pravopisu pomocí tlačítka  umístěného v horní nástrojové liště vpravo. Šipka na pravé straně tlačítka umožňuje zvolit jazyk slovníku:
umístěného v horní nástrojové liště vpravo. Šipka na pravé straně tlačítka umožňuje zvolit jazyk slovníku:

Počet jazyků ve výběru je dán počtem Vámi nainstalovaných slovníků. Další si lze stáhnou a nainstalovat ze stránky www.pspad.com/cz/download.php#dictionary.
Po zvolení požadovaného slovníku klikněte na slovo v tlačítku. Tím se aktivuje kontrola pravopisu a slovo se červeně podtrhne:

PSPad umí rozpoznat klíčová slova (tagy) od textu, která samozřejmě neoznačuje. Bohužel je to zároveň jeho největší slabinou. Neboť není pro tuto funkci dostatečně optimalizován a práce se pak značně zpomalí. Takže tuto kontrolu používejte jen v krajním případě. Vhodnější je zkopírovat výsledný obsah Vaší stránky do programu Microsoft Word. Chyby, které Vám program zvýrazní (bohužel označuje i tagy) opravte v PSPadu a stránku nahrajte na webový server.
Užitečné klávesové zkratky
- zapne/vypne zalamování řádek
- otevře seznam šablon
a pak - uloží soubor, ve kterém se právě nalézáte
- přepne do režimu sloupcový blok
TopStyle
Další výborný program je TopStyle 3.12 Trial, který je určen pro vytváření a úpravu kaskádních stylů. Jedná se o trial verzi plného CSS editoru, která obsahuje i odlehčenou verzi TopStyle Lite 3.12 (je to však jiný soubor ve společném adresáři). Tu můžete používat i po vypršení platnosti licence Trial verze. PSpad integruje volně šiřitelnou (lite) verzi tohoto špičkového CSS editoru. Nainstalujte jej podle instalačních instrukcí a můžete jej ihned využívat cizími aplikacemi. V našem případě PSPadem.
Po vypršení platnosti licence plné verze TopStyle Pro, už jej nelze volat s PSPadu ani spustit z nabídky ve Windows. Musíte totiž přejmenovat soubor TSLite3.exe (Lite verze programu TopStyle Pro) na TopStyle3.exe (program TopStyle Pro). Pak je vše v pořádku  .
.
Abyste mohli používat TopStyle ve spojení s Mozillou, je zapotřebí stáhnout a nainstalovat program MozillaControlInstaller.exe ze stránek www.bradsoft.com/support, kde je doplňující informace o instalaci tohoto programu.
Stručný popis editoru
Samozřejmě je tu
Menu (zcela nahoře) - je dostupné pouze při spuštění z Windows
Nástrojová lišta (pod ) - obsahuje nejvíce používané funkce (otevřít nový soubor, otevřít již existující soubor, uložit soubor, atd.)
Dále je editor rozdělen na 3 části:
Hlavní okno editoru (na levé straně) - zde se zapisují styly
Style Inspector (na pravé straně) - slouží pro přehlednější editaci stylů
Preview (zcela dole) - zobrazuje zformátovaný text podle vložených stylů
Poslední 2 jmenované části lze přes menu zapínat a vypínat.
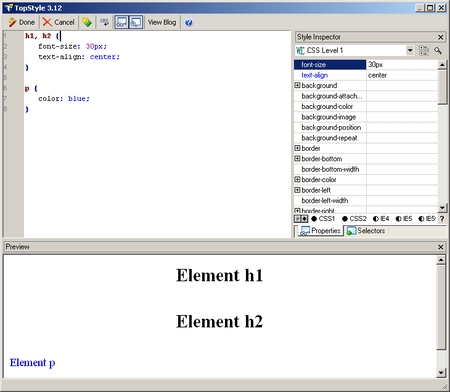
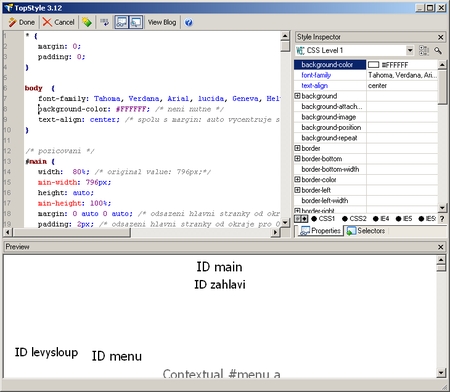
Náhled na editor:

Použití programu
Nejvíce jej využijete na začátku psaní Vašich stránek, kdy budete rozvrhovat jednotlivé segmenty na stránce (hlavička stránky, levý sloupec, hlavní část stránky, pravý sloupec, zápatí). Díky stylům můžete jednotlivé segmenty libovolně umisťovat na svoji stránku. Jak? To se dočtete na webu www.jakpsatweb.cz/použití CSS pozicování. Později budete v editoru upravovat styly některých parametrů tagů.
Pomocí tlačítka  (uprostřed ) můžete vkládat další tagy (<body>, <table>, <ul>, <li>, <h1>, <h2>, atd.), ke kterým pak definujete styly.
(uprostřed ) můžete vkládat další tagy (<body>, <table>, <ul>, <li>, <h1>, <h2>, atd.), ke kterým pak definujete styly.
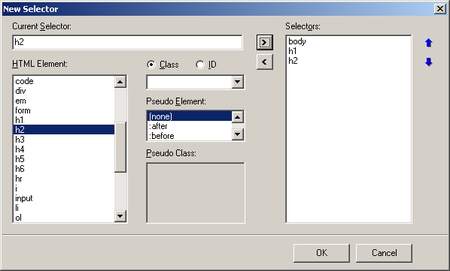
Po kliknutí na výše popsané tlačítko se spustí dialogové okno , kde si v levém sloupci myší označíte požadovaný tag () a pomocí tlačítek  a
a  jej překopírujete (nebo smažete) do pravého soupce ():
jej překopírujete (nebo smažete) do pravého soupce ():

Výběr pak potvrdíte kliknutím na tlačítko (nebo klávesou ) a v hlavním okně editoru se objeví Vaše zvolené tagy, ke kterým pak už definujete společný styl:

Pokud chcete definovat styl jen pro jeden tag, musíte v dialogovém okně vybrat pouze onen příslušný tag.
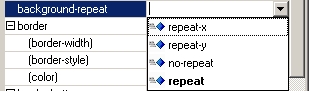
Díky máte přehled o všech dostupných parametrech k danému tagu, ke kterému můžete přiřadit styl a též přehled všech možností daného stylu. Jak je patrné s následujícího obrázku, pro styl background-repeat máte na výběr 4 možnosti:

Editor můžete spustit 2 způsoby:
-
Spuštěním z PSPadu
Není třeba nic nastavovat. Buď...
-
označte CSS část v HTML kódu mezi párem tagů <style> a </style>:

a zavolejte editor TopStyle tlačítkem
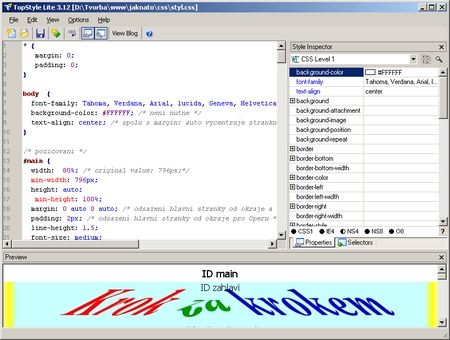
 . Označená oblast stylu se Vám otevře v editoru, kde jej již můžete upravovat:
. Označená oblast stylu se Vám otevře v editoru, kde jej již můžete upravovat:
-
pokud máte v PSPadu otevřený CSS soubor a chcete jej editovat v TopStyle, není třeba nic označovat. Pouze zavoláte editor TopStyle tlačítkem
 a zmíněný soubor se Vám v editoru sám otevře. Dále ho již můžete editovat:
a zmíněný soubor se Vám v editoru sám otevře. Dále ho již můžete editovat:
Na závěr stačí změny potvrdit tlačítkem
 (v vlevo). TopStyle editor se sám uzavře a upravený kód je přenesen zpět do PSPadu.
(v vlevo). TopStyle editor se sám uzavře a upravený kód je přenesen zpět do PSPadu.Pokud byste změny nechtěli přenést do kódu v PSPadu, můžete tlačítkem
 (rovněž v vlevo) TopStyle pouze uzavřít.
(rovněž v vlevo) TopStyle pouze uzavřít.Během editace stylů v TopStyle editoru se nemůžete přepnout do PSPadu. Pouze po jeho uzavření.
-
-
Spuštěním z Windows
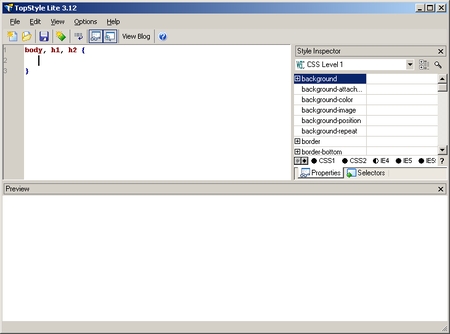
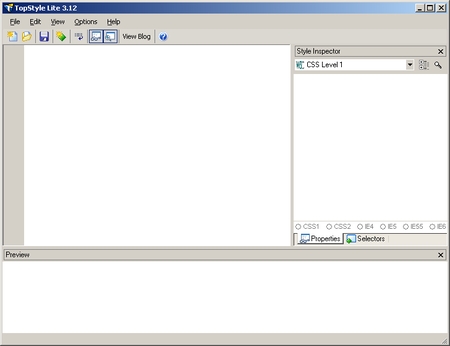
Editor spustíte z nabídky . Po spuštění Vám naběhne následující dialogové okno se všemi prázdnými okny:

Postupným vkládáním tagů a definováním jejich stylů si můžete vytvořit vlastní soubor s kaskádními styly.
Můžete samozřejmě editovat už vytvořený soubor CSS (např. styl.css). Stačí jej otevřít pomocí položky v .

Mezi TopStyle editorem a PSPadem se můžete volně přepínat.
Užitečné klávesové zkratky
- otevře nový soubor
- otevře již existující soubor
- uloží právě editovaný soubor
- uzavře editor
- zapne/vypne
- zapne/vypne
PHP Triad
Abyste mohli testovat stránky s PHP scriptem, musíte změněný soubor pokaždé znovu nahrát na freeweb, který podporuje PHP (např. www.webzdarma.cz) a v prohlížeči znovu načíst stránku. Což je dost pomalé. Rychlejší je otestovat si PHP script doma na svém PC. Je však potřeba nainstalovat nějaký webový server. Máte na výběr z programů PHP Triad for Windows 2.2.1 nebo The AppServ Open Project - 2.4.5 for Windows (podporuje PHP 4.4.1). Popíši zde první z nich (instalace druhého je podobná). Jedná se o instalační program serveru Apache, PHP a MySQL určený hlavně pro začátečníky, za které nainstaluje potřebné soubory, aby mohli spouštět PHP skripty a používat databázi MySQL.
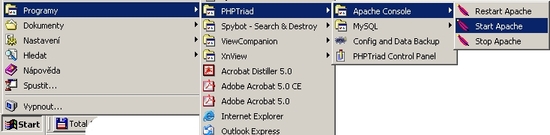
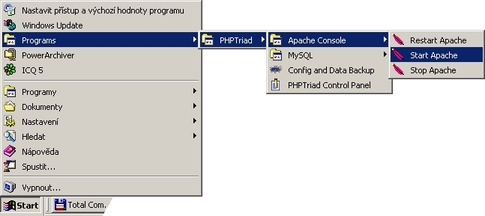
Po nainstalování programu PHP Triad se Vám v nabídce zpřístupní položka s následujícími volbami:

Pokud používáte českou verzi operačního systému Windows, instalační balík Vám výše uvedenou položku nainstaluje do položky :

Konfigurace programu
Program se konfiguruje souborem httpd.conf umístěném v adresáři C:\apache\conf\. Jde o textový soubor, který obsahuje několik proměnných, které server Apache používá pro svou činnost. Vás budou zajímat následující dvě hodnoty (uvedl jsem i číslo řádku pro lepší nalezení hodnot):
| Číslo řádku | Obsah řádku |
| 293 | ServerName localhost |
| 301 | DocumentRoot "C:/Apache/htdocs" |
Řádek 293 udává jméno serveru. Po instalaci je zde localhost. Doporučuji toto nastavení neměnit, jelikož se to takto běžně používá. Další důležitý řádek je 301. Ten udává adresář, kam si budete ukládat Vaše dokumenty před prohlédnutím. Implicitně je nastaven na C:\apache\htdocs\.
Pokud si nastavíte proměnnou DocumentRoot např. takto C:\apache\htdocs\www\videoteka, pak musíte do prohlížeče zadat následující webovou adresu http://localhost/index.php.
Otestování programu
V nabídce spusťte položku . Otevře se Vám konzola se zprávou o spuštění webového serveru Apache:

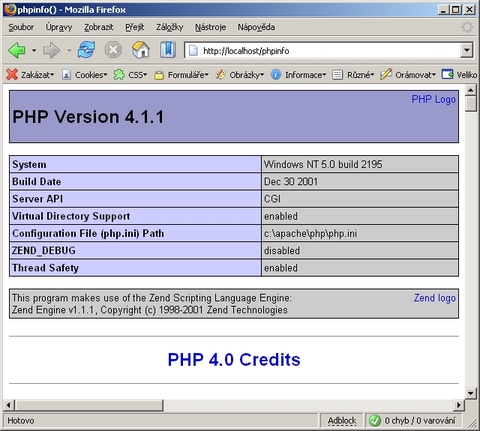
Poté spusťte internetový prohlížeč Mozilla Firefox a zadejte stránku http://localhost/phpinfo.php. Pokud je server Apache správně nakonfigurován, zobrazí se následující webová stránka s informací o nainstalované verzi PHP. V opačném případě je třeba překontrolovat řádek 301 a též soubor phpinfo.php. Zda se nalézá ve stejném adresáři jako udává proměnná DocumentRoot:

Tím jsou server Apache, PHP a MySQL nainstalovány a nastaveny.
Použití programu
Pomocí programu Průzkumník (spustíte jej přes nabídku ) vytvořte ve stejném adresáři jako máte nastavenou proměnnou DocumentRoot nový podadresář, např. mojestranky. Do něho si nakopírujte Vaše stránky (které mimo jiné obsahují i soubor pojmenovaný index.php) a poté spusťte internetový prohlížeč Mozilla Firefox a zadejte následující adresu http://localhost/mojestranky/index.php. Kód PHP ve vašich stránkách se zpracuje serverem Apache a zobrazí se v prohlížeči.
Zda je třeba uvést soubor index.php nebo index.html je záležitost konfigurace serveru. Sice můžete používat i jiné názvy hlavního souboru, ale osobně doporučuji používat pouze první název. Jednak jsou tak freeweby nakonfigurované a také v PHP kódu Vašich stránek budete jistě používat název tohoto souboru. Takže v případě uveřejnění se nemusíte starat o funkčnost. Mějte též na paměti, že konfigurace freewebů se mohou od konfigurace Vašeho Apache dost lišit. A proto je potřeba s tím počítat při psaní stránek a předem si zjistit co vše dotyčný freeweb podporuje. Ale i tak je téměř vždy potřeba stránky ještě doladit (funkčnost odkazů, obrázků, apod.). Ale tomu se zcela nikdy nevyhnete.
How to do next step
Pokud jste úspěšně prošli výše uvedenými kroky, zbývá se už jen naučit správně požívat HTML kód a vytvořit si svou první webovou stránku.
Já osobně jsem začínal na níže uvedených odkazech. Dočtete se tam, co musí nutně obsahovat každá webová stránka, čemu je dobré se vyhnout, několik nepsaných pravidel souvisejících s tvorbou web. stránek a v neposlední řadě i několik dalších odkazů na stránky se zdrojovými kódy.
polopate.jakpsatweb.cz - zde se naučíte tvořit své stránky v několika málo krocích. Dále tu najdete krátký úvod do problematiky kaskádních stylů a PHP.
www.jakpsatweb.cz - nejznámější český server o problematice tvorby webových stránek. Pokud to myslíte s tvorbou stránek vážně, budete ho navštěvovat nejčastěji. Naleznete zde nepřeberné množství rad a návodů, zahrnující základy HTML, Javascriptu a PHP, a v neposlední řadě též fórum, kde se řeší věci, které dříve či později budete řešit i Vy!
flash.jakpsatweb.cz - Pokud chcete své stránky trochu oživit animacemi a nevíte si rady, tento web je určen právě pro Vás. Jedná se o výborný FLASH tutoriál a navíc v češtině. Můžete též navštívit článek Pracujeme s Flashem umístěným na tomto webu.
My tips
Pokud si chcete vytvořit své vlastní internetové stránky, přestaňte v tom hledat vědu a pusťte se do toho! Jedná se pouze o práci s textem. Tzn. že řešíte jen jeho obsah a formu (velikost písma, zarovnání, atd.).
Na každou stránku patří pouze jeden tag <h1>. Vyhledávače právě tento TAG zobrazují, aby byl vystižen obsah stránky.
Pro nadpisy používejte výhradně předdefinové TAGy: <h1>, <h2>, atd. Nevidomý uživatelé používají pro prohlížení internetu elektronické tlumočníky, kteří mění hlas právě podle použitého TAGu.
Pro kontrolu pravopisu si zkopírujte obsah Vaší stránky do programu Microsoft Word. Chyby, které Vám program zvýrazní si opravte a stránku opět nahrajte na webový server.
Při programování v PHP používejte výhradně anglickou nápovědu, která obsahuje daleko více informací než česká (je zastaralá). Pro názornost se můžete podívat na následující dva odkazy zabývající se stejnou problematikou nahrávání souborů na server (tzv. file upload). První odkaz je v angličtině, druhý v češtině. U české verze chybí popis a využití hodnoty error, která je důležitá pro ošetření chybových hlášek.
Nejlepší formou učení je zkoumat kód jiných. Jistě jste při brouzdání po internetu narazili na designově povedené weby. Použijte nainstalované rozšíření v Mozilla Firefoxu k jejich studování.
Obrázky do svých stránek vytvářejte ve formátu bmp (obsahuje nejvíce informací, jeliko6 je bez komprimace). Před umístěním na stránku je překonvertujte do formátu gif nebo jpg/jpeg (u tohoto formátu zvolte vždy nejvyšší kvalitu) pomocí programů jako např.: XnView, IrfanView nebo ACDSee (komerční program). Tyto formáty jsou menší a snadněji se kopírují na server. Ovšem původní bmp soubor si uschovejte pro případnou pozdější úpravu.
 Start
Start en
en CS
CS

