Pracujeme s Flashem
Aktualizováno: 25.05.2009
Obsah stránky:
- Stažení a instalace FLASH editoru
- Seznámení s FLASH editorem (panel nástrojů, knihovna, tvorba animace, ...)
- Moje postřehy a rady z FLASHe
- Moje tvorba ve FLASHi
- Seznámení s ActionScriptem (řízení animace, proměnné, vložení zvuku, podmínky a smyčky, ...)
- Profesionální tvorba ve FLASHi
- Konverze z SWF do AVI
- Doporučená literatura
Tento článek si neklade za úkol seznámit Vás s FLASH editorem. Tomu se věnují daleko rozsáhlejší a lepší weby (viz dále v článku). Mojí snahou bylo přiblížit tvorbu ve FLASHi zcela neznalým uživatelům PC. Tzn. lidem, kteří neví, že něco jako FLASH existuje. Článek postupně vede uživatele instalací FLASH editoru, přes internetové stránky, které seznámí uživatele se správným použitím nástrojů v editoru, až po několik animovaných tutoriálů, které radí, jak jednoduše vytvářet složité objekty s krásnými přechody barev, jak jsme zvyklý z her. Po jejich shlédnutí se může uživatel hned pustit do vlastní tvorby.
Stažení a instalace FLASH editoru
Nejdříve si musíme nainstalovat nějaký FLASH editor. Zde je volba celkem jasná. Editor od firmy Macromedia je dnes tak rozšířený, že většina tutoriálů na internetu se vztahuje právě na tento produkt. Popravdě řečeno, o jiném vhodném programu nevím. Ze stránek www.macromedia.com si můžete stáhnout 30 denní trial verzi programu FLASH MX Professional 2004. Instalace Vás vede sama.
Dnešní programy jsou tak rozsáhlé a z hlediska vývoje časově náročné, že není možné do vydání programu odhalit všechny chyby, které tam během vývoje mohou vzniknou. FLASH MX Professional 2004 není výjimkou. Výrobce proto na svých stránkách uveřejňuje opravy v podobě aktualizací svých produktů. Podívejte se proto občas na stránku: www.macromedia.com/downloads/updates. Najdete zde i informace co daná oprava či aktualizace řeší. A nebo se podívejte přímo na hlavní stránku www.macromedia.com, kde jsou uveřejněné zprávy o aktualizacích a nových verzích.
Seznámení s FLASH editorem
V následující části se blíže seznámíme s programem FLASH MX Professional 2004. Jak již bylo řečeno v úvodu, nebudu zde zabíhat do detailů. To už je lépe zpracované na jiných webech. Pouze zde doporučím, co je nutné si přečíst a vyzkoušet, aby jste byli schopni vytvářet FLASH animace.
Co je to FLASH animace?
Asi by se pro začátek slušelo přečíst si něco o FLASH animaci, doporučení co ve FLASHi dělat a co ne, plus něco málo historie o FLASHi. Není to samozřejmě nutné číst. Pokud Vás to přesto zajímá, více na stránce flash.jakpsatweb.cz/seznameni.
Dozvíte se tam mimo jiné, že FLASH animace je tvořena po sobě jdoucími vektorovými obrazci, které mohou být dále ovlivňovány ActionScriptem (programovací jazyk podobný JavaScritpu). Dále, že vytvořená animace se nakonec exportuje do formátu swf, který lze přehrávat v internetovém prohlížeči (nutno nainstalovat Flash plugin). Tento proces je však nevratný! Proto si uchovejte i původní pracovní verzi (formát fla).
Základní pravidla vektorové grafiky
FLASH je vektorový editor. S tím souvisí i odlišný způsob kreslení grafiky. Všechny nakreslené obrazce se chovají jako objekty, které se skládají z čáry (ta tvoří obrys objekt) a výplně. U obojího můžete libovolně měnit tvar, zkosení a barvu. Narozdíl od bitmapových editorů, kde vše co nakreslíte se už nedá změnit. Jistě znáte alespoň program Malování (angl. Paintbrush), který je standardně součástí Windows.
Více se o pravidlech dozvíte na stránce flash.jakpsatweb.cz/základní pravidla. Na konci této stránky naleznete ukázkový postup. Jde o animaci ve FLASHi, která názorně ukazuje výše popsaná základní pravidla. Doporučuji si spustit FLASH editor a na vlastní kůži si vyzkoušet vše co tam uvidíte.
I když jsem podobné video průvodce (konkrétně ve formátu MOV) viděl už dříve na zahraničních webech, od autora tohoto webu to považuji za výborný tah, že to udělal právě ve FLASHi.
Základní nástroje, barvy, atributy, knihovna, snímky, pohyb objektů, atd.
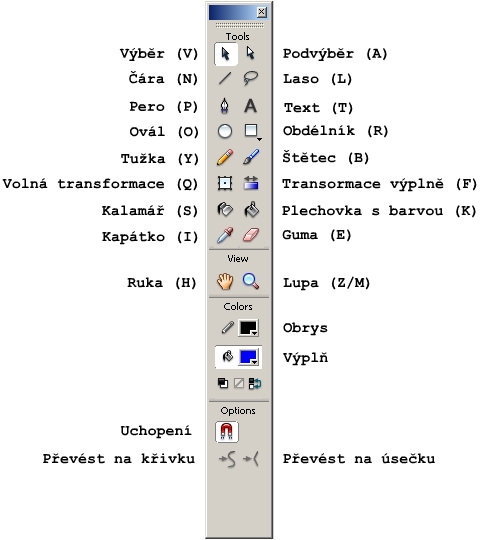
Pohled na panel nástrojů ve verzi Macromedia Flash MX Professional 2004 verze 7 (v závorkách jsou uvedeny rychlé klávesy):

Další užitečné klávesové zkratky
- zapnout/vypnout funkci uchopení (Snap to object)
- dočasné přepnutí na nástroj ruka
- dočasné přepnutí na nástroj zvětšení
- dočasné přepnutí na nástroj zmenšení
- zpřístupní podfunkce u některých nástrojů:
u nástroje umožňuje rozdělit hranu objektu / při tažení objektu vytvoří jeho kopii
u nástroje změní na zmenšení
atd.
- kopírování
- vložení
- vložení na stejnou pozici jako kopírovaný objekt
- schovat/zobrazit panely
- posun označeného objektu
- posun označeného objektu o 10 obrazových bodů (10px)
Detailní popis k jednotlivým nástrojům naleznete na flash.jakpsatweb.cz/nastoje.
K dalším pojmům není třeba co více dodávat. Informace o nich si můžete přečíst na adrese flash.jakpsatweb.cz, kde je v sekci FLASH precizně zpracována problematika kreslení a vytváření animace ve FLASH editoru. Řada stránek obsahuje na konci odkaz na ukázkový postup, o kterém jsem se již zmiňoval. Doporučuji, abyste shlédli jednotlivé postupy k daným tématům a též si je sami vyzkoušeli ve FLASH editoru.
A co dál?
Pokud jste poctivě přečetli všechny články v sekci FLASH a přesto máte pocit, že Vaše výtvory nevypadají profesionálně, doporučuji si stáhnout další průvodce (tutoriály) ze stránek www.freeflashtutorials.com. Tutoriály jsou namluveny v angličtině a jsou zcela zdarma. Akorát se musíte u některých zaregistrovat a na svůj email pak obdržíte odkaz na stažení oněch lekcí. Jedná se o video soubory ve formátu MOV, které přehrajete např. pomocí programu QuickTime player. Odkaz ke stažení tohoto přehrávače se nachází na konci stejné stránky jako jsou lekce.
Vzhledem k tomu, že autor těchto tutoriálů byl nucen snímat celou obrazovku svého monitoru v rozlišení 1024x768 pixelů (důvodem byla větší kreslící plocha), velikost zip souborů dosahuje několika desítek MB!
Zdarma jsou k dispozici 4 lekce:
1. lekce - opravdu komplexní popis základních nástrojů rozdělený do 2 částí
2. lekce - kreslení hlavy "smajlíka" krok za krokem
3. lekce - ve 2 částech je názorně popsáno publikování FLASH animace na webových stránkách (vložení animace do HTML kódu, apod.). Podobný tutoriál v češtině jste si mohli přečíst na flash.jakpsatweb.cz/publikování, kde jsou popsány i problémy v Mozille.
4. lekce - několik FLASH obrázků. Je dobré se je pokusit napodobit. Po shlédnutí 1. a 2. lekce by to pro Vás neměl být problém.
Osobně považuji lekce č. 1 a 2 za nejvíce informativní. Názorně ukazují užití základních nástrojů a navíc jakými triky docílíte požadovaného tvaru, zkosení a barvy. Ono vlastně nejde ani tak o trik jako o základy vektorového kreslení.
A co dál podruhé?
Další zajímavý tutoriál naleznete na stránce clubhouse.cartoonsolutions.com/tutorials, kde se můžete dočíst např. jak vytvořit dým budící dojem 3D vizualizace, jak synchronizovat animaci s hlasem, atd. Tato stránka obsahuje pouze tutoriály, které jsou zcela zdarma. Jsou mezi nimi i video tutoriály ve formátu MOV.
Přes menu v levé části stránky se dostanete k dalším tutoriálům - ty jsou však již placené.
Moje postřehy a rady
Původně jsem chtěl do tohoto článku dát pouze stručný přehled důležitých webových stránek, které mají smysl pro začínajícího FLASH výtvarníka. Jak jsem se však ponořoval do tajů FLASH grafiky, samo od sebe mě napadlo několik prvotních pokusů, které zvládne každý FLASH začátečník a výsledek mu pozvedne sebevědomí.
Takže zde máte několik rad:
1. rada - Pokud Vás na začátku kreslení objektu trápí volba jeho velikosti, zapomeňte na to! Zvolte pokaždé co největší, abyste si mohli pohrát s kreslením detailů. Výsledný objekt pak zmenšíte na potřebnou velikost a umístíte na požadované místo. Pokud začnete s malinkým objektem, budete se neustále trápit se zoomem při kreslení a při transformaci výplně.
2. rada - Obrys a výplň lze použít samostatně a až po dokončení kresby se např. obrys doplní výplní a opačně. Ne vždy je totiž dobré používat obojí najednou.
3. rada - Celé kreslířské umění ve Flashi nespočívá jen v umění kreslit, ale též i v umění volit barvy. Vhodně zvolené barvy, byť jen dvě, dovedou v lidské představivosti vytvořit iluzi dokonalého obrázku. A o iluzi nám přece jde:
Nevhodné barvy

Vhodné barvy

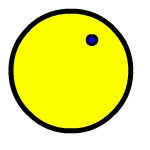
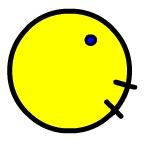
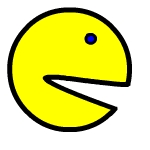
4. rada - Využijte faktu, že ve vektorové grafice jsou všechny obrazce objekty. Tzn., že cíp měsíce nakreslíte takto: stiskněte pro nástroj KRUH (OVÁL), zvolte žlutou barvu výplně a nakreslete žlutý kruh (to bude náš výsledný měsíc). Pak změňte barvu výplně na červenou a nakreslete větší druhý kruh. Stiskněte klávesu pro nástroj VÝBĚR a částečně překryjte žlutý kruh červeným. Pak klikněte mimo oba kruhy pro odznačení a zase na červený kruh a klávesou jej smaže. Výsledkem je žlutý výřez tvaru měsíce.
-
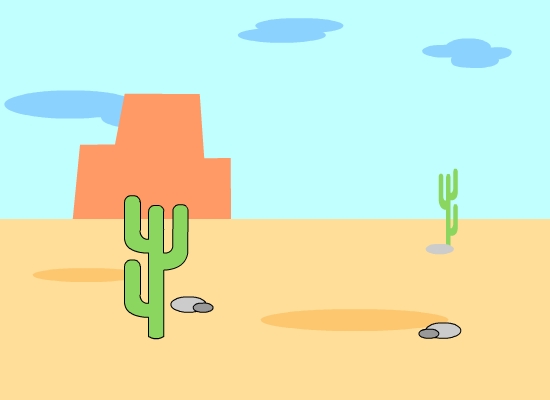
5. rada - Detaily objektů jsou závislé na perspektivě. Tzn. že objekty vpředu mají černé obrysové čáry a nejvíce detailů. S rostoucí vzdáleností směrem od pozorovatele detailů ubývá. Většinou už neobsahují černé obrysy, ale jen barevné plochy. To samé platí o hlavních či nejdůležitějších objektech, které mají rovněž černé obrysy a nejvíce detailů.

6. rada - Při práci ve Flashi budete určitě používat vrstvy (layers). Před začátkem kreslení v některé z nich je vždycky všechny nejdříve uzamkněte. Poté si odemkněte pouze tu požadovanou a až pak v ní kreslete. Vyhnete se tak nechtěného překreslení ostatních hladin
 .
.7. rada - Při kreslení 3D objektů používejte pomocnou vrstvu (layer), kam si načrtnete obrys objektu a až "do něj" pak nakreslete samotný objekt:
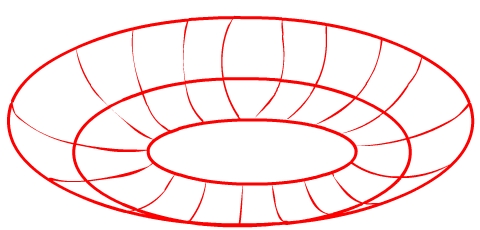
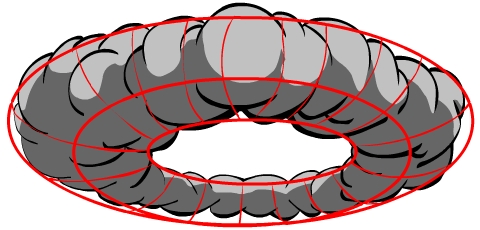
1. krok: Nakreslení obrysu objektu do pomocné vrstvy

2. krok: Nakreslení 3D iluze mraku "do obrysu"

3. krok: Odstranění obrysu

-
8. rada - Pokud chcete tvarovat nakreslenou čáru nebo výplň pomocí nástroje Volná transformace a nedaří se Vám kýžený tvar, krátkými čarami přerušte Vaši čáru, se stejným nástrojem jí naohýbejte jak je libo a pak pomocné čáry smažte.
1. krok

Původní obrázek.
2. krok

Doplníme jej pomocnými čarami.
3. krok

Zdeformujeme podle potřeby úsečku mezi pomocnými čarami.
4. krok

Smažeme pomocné čáry.
Čáru nebo hranu výplně můžete tvarovat též pomocí nástroje Výběr a současného stisku klávesy . Čáru (nebo hranu výplně) pak táhnete za vzniklý zlom.
-
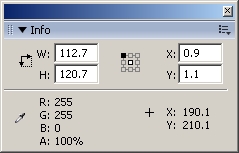
9. rada - Pro přesné umisťování objektů používejte panel , kde se Vám zobrazují souřadnice a rozměry označeného objektu (též i poloha kurzoru myši a barva objektu pod ním). Časem zjistíte, že je to nedocenitelný pomocník.

10. rada - Učte se z profesionální tvorby. Na internetu je mnoho FLASH animací ve formátu swf. Stačí si je stáhnout, importovat do knihovny v programu FLASH MX Professional 2004 a poté umístit do nejspodnější hladiny a zamknout. Následně přidat další hladinu, ve které budete obkreslovat (nebo napodobovat) předlohu ze zamčené hladiny. Tím se učíte techniku kreslení různých objektů (vzdálených, v popředí, stroje, zvířata, obličej, grimasu nebo třeba i celé lidské tělo).
11. rada - Pokud jste si vzali 10. radu k srdci a zkoumali jste profesionální tvorbu, jistě jste si všimli, že nakreslené objekty jsou barevnou výplní nejen tvořeny, ale též jsou výplní (nejčastěji černou) ohraničené.
Říkáte si: "To musí být těžké nakreslit."
Opak je pravdou. Nebojte se toho a zkuste si následující postup:1. krok: Nakreslete žraloka:

2. krok: Zvolte nástroj . Pak podržte klávesu , zároveň klikněte na nakreslený objekt a táhněte myší vpravo. Tím vytvoříte kopii, kterou nyní máte označenou. Změňte její barvu na černou:

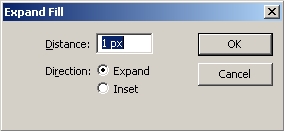
3. krok: Stále máte kopii označenou. Zvětšete ji pomocí funkce :

Do kolonky zadejte hodnotu 1px, jako zvolte Expand. Na závěr Vaše nastavení potvrďte.
Nyní je černý žralok ve všech směrech o 1px větší:

4. krok: Uchopte myší bílého žraloka a přetáhněte jej na černého. Pomocí šipek jej vystřeďte:

5. krok: Nyní můžete černé ohraničení pod žralokem rozšířit - vytvoříte tak stín:

12. rada - Založte si vlastní knihovnu animací s uloženými dílčími postupy. Později - při vytváření jiné animace - z těchto postupů můžete vycházet nebo si je případně oživit ve Vaší mysli. Vyhnete se tak znovu objevování Ameriky.
13. rada - Při tvorbě animace si nejdříve důkladně promyslete všechny scény a jejich dějovou návaznost na následující scénu. Vyhnete se tak zbytečnému nepochopení ze strany diváka a často během tohoto procesu zjistíte, že některé scény jsou nadbytečné a lze je nahradit třebas jen zvukem při tmavé obrazovce, čímž si usnadníte práci.
14. rada - Okořeňte své animované filmy spoustou střihů. Tím je divák podvědomě nucen stále sledovat děj, aby mu něco neuniklo a nebude se nudit. Např.: rozhovor dvou lidí nikdy nezabírejte z boku, ale vždy směřujte kameru na řečníka přes rameno poslouchajícího. Když skončí svoji řeč, kameru přemístěte přes "rameno" druhého.
15. rada - Objekty se mohou pohybovat různou rychlostí. Toho lze využít při vytváření takového pohybu:
pomalý pohyb objektu (př.: pohled po krajině) - nakreslete si širší krajinu, než je viditelná výseč. Tu pak umístěte do klíčového snímku, jenž představuje počáteční pozici. Klávesou vytvořte další klíčový snímek, ve kterém krajinu posunete do koncové polohy. Na vykreslení zbylých mezikroků použijte funkci Motion Tween (případně Shape Tween). Tím docílíte plynulého pohybu, velice příjemného pro oko diváka.
rychlý pohyb objektu (př.: otevírání bočních dveří auta směrem k divákovi) - ručně si nakreslete 3-4 mezikroky animace. Divák jich okem stejně více nezachytí. Samozřejmě každý mezikrok musí být zobrazen po určitou dobu, aby si jej oko/mozek mohlo uvědomit. Jelikož je mezikroků tak málo, můžete využít svůj tvůrčí talent a doslova se v nich graficky vyřádit. Výsledné animaci to pak přidá na věrohodnosti.
Moje tvorba ve FLASHi
Můžete ji shlédnout v rubrikách Filmy (animované filmy), Kreslené vtipy a Grafika (flash obrázky).
Seznámení s ActionScriptem
V předchozí kapitole jsme se naučili vytvářet animace pomocí FLASH editoru. To je sice postačující k tvorbě animací, ale nedostačující k tvorbě webových aplikací, formulářů nebo FLASH her.
Pomocí ActionScriptu můžete vložit do prosté animace interaktivní prvky a animaci tak řídit.
ActionScriptem tutoriál
Kompletní a precizně zpracovaný tutoriál naleznete na flash.jakpsatweb.cz/rizeni animace.
Mějte na paměti, že Action Script (dále jen AS) existuje již ve verzích 1, 2, a 3 (ke dni 30.11.2007). Pro dosažení co největší výkonnosti tohoto jazyka (jak z hlediska použitelnosti, tak i z hlediska přehlednosti při programování) bohužel nejsou jednotlivé verze navzájem kompatibilní. A tak se Vám může stát, že nalezený kód z internetu Vám doma nepoběží. Více o kompatibilitě jednotlivých verzí na stránce www.flash.cz/portal - odstavec Kompatibilita.
Profesionální tvorba ve FLASHi
Domácí tvorba
Pokud Vás po přečtení tohoto článku tvorba ve FLASHi moc nenadchla, vyzkoušejte si tvorbu od českého týmu Amanita Design. Na úvodní stránce naleznete odpověď, kde se vzal tak zvláštní název jejich společnosti  . Můžete si zde zahrát několik FLASH her, shlédnout několik FLASH animací nebo navštívit jimi vytvořené webové stránky. Jejich nejznámější FLASH hrou je bezesporu Samorost. Tato skvělá a originální adventure je proslavila mezi hráči po celém světě. Vzniklo už i druhé pokračování Samorost 2.
. Můžete si zde zahrát několik FLASH her, shlédnout několik FLASH animací nebo navštívit jimi vytvořené webové stránky. Jejich nejznámější FLASH hrou je bezesporu Samorost. Tato skvělá a originální adventure je proslavila mezi hráči po celém světě. Vzniklo už i druhé pokračování Samorost 2.
Zahraniční tvorba
Nejenom v České Republice naleznete skvělé weby o Flashi, ale též i v zahraničí. Zajímavý je například web www.antimult.ru (v ruštině  ), kde je mnoho krátkých animovaných filmů vytvořených ve Flashi. Jsou k dispozici ve dvou formátech. Buď jako soubor.exe (ty je nutné stáhnout do PC a poté spustit) nebo jako soubor.swf (ty lze spustit přímo v prohlížeči za předpokladu, že máte nainstalovaný flash přehrávač - prohlížeč si o něj sám řekne). Posuďte sami jejich kvalitu.
), kde je mnoho krátkých animovaných filmů vytvořených ve Flashi. Jsou k dispozici ve dvou formátech. Buď jako soubor.exe (ty je nutné stáhnout do PC a poté spustit) nebo jako soubor.swf (ty lze spustit přímo v prohlížeči za předpokladu, že máte nainstalovaný flash přehrávač - prohlížeč si o něj sám řekne). Posuďte sami jejich kvalitu.
Konverze z SWF do AVI
Při publikování Vašich animací postačí na internetové stránky umístit soubor swf. Jiná situace však nastane, pokud si Vaši animaci chcete vložit na DVD. V tom případě potřebujete video formát (DV, AVI, MPEG2). Flash editor umožňuje export do AVI, ale nefunguje korektně, neboť některé vnořené animace se ve výsledném video souboru neobjeví. Např.: movie clip (rybka) se pohybuje po obrazovce a navíc obsahuje animaci ploutvý. Při exportu nastane, že ve výsledném videu plave rybka, ale už ploutvemi nehýbá (patrně chyba aplikace).
Co teď?
Nezbývá, než použít jeden z níže uvedených externích převaděčů.
Malé upozornění pro začínající tvůrce animovaného filmu. Pokud Vaše animace využívá ActionScript k nějakému složitému efektu (který díky tomu nemusíte kreslit), při konverzi se to neprojeví!
ADShareit SWF to Video Converter - velice silný nástroj na konverzi FLASH animací (
 ).
).Moyea SWF to Video Converter - velice silný nástroj na konverzi FLASH animací, srovnatelný s předchozím programem (
 ).
).
Doporučená literatura
O kreslících technikách bylo napsáno mnoho knih. Řada z nich je dostupná ve veřejné, městské či univerzitní knihovně ve Vašem okolí. Po nahlédnutí do nich sami zjistíte, že profesionálně kreslit není až tak těžké. Jde jen o to, vědět jak správně postupovat (do se dočtete právě v knihách vypsaných níže) a pak cvičením získat jistotu tahu.
Titul | Počet stran | Cena |
| Kreslíme postavu | 160 | 149 Kč |
| Kurz - Kreslení | 96 | 149 Kč |
| Kurs kreslení pro každého | 256 | 219 Kč |
| Jak malovat lidské tělo | 128 | 189 Kč |
| Jak kreslit lidské tělo | 128 | 189 Kč |
Pokud máte zájem o další tituly, doporučuji navštívit následující odkaz www.svojtka.cz. Naleznete tam několik dalších titulů od stejného vydavatele, vztahujících se též ke kreslení a malování.
Osobně bych Vám doporučil knihu Kreslíme postavu (proto jsem jí uvedl jako první  ). Naučí Vás kreslit postavu od základních tahů až po detailové. Toho lze samozřejmě využít i pro kreslení zvířat, věcí, strojů atd. Obsahuje i cenné postřehy autora a mnoho dalších doporučení.
). Naučí Vás kreslit postavu od základních tahů až po detailové. Toho lze samozřejmě využít i pro kreslení zvířat, věcí, strojů atd. Obsahuje i cenné postřehy autora a mnoho dalších doporučení.
 Start
Start cs
cs

